はてなブログの記事執筆を楽にしたいので試行錯誤しました。

こんばんは。ごご(@igogotea)です。
今日は久々のブログ記事執筆手順の見直し、ツールの見直しについてです。
現状は、下記の手順で記事を作成していますがかなり手間感半端なくて。
- はてなの下書き画面からテンプレート用の記事の本文をクリップボードへコピー
- 新規記事
- コピーしたテキストをペースト
- 記事を書く。いらない部分は削除する。
- 画像などを挿入して公開
これだけ見るとそんな手間じゃないように見えますがテンプレート用の記事から毎回コピペするのが面倒。。
あと、はてなの記事書く画面て重くて、書きづらいってことありませんか?
私はもっと効率よく書きたいと前から思ってたので環境を見直しました。
とりあえずある程度の形ができましたので、個人的な備忘でもありますが、参考になれば幸いです。
ちょいと長めの記事になっておりますので、目次などもご活用ください。
- 完成形はこんなイメージです
- このやり方のメリット・デメリット
- 必要なソフト
- 設定するために参考にしたブログなど
- ということで、Sublime TextとGoogle Chromeを使った記事作成はかなり便利
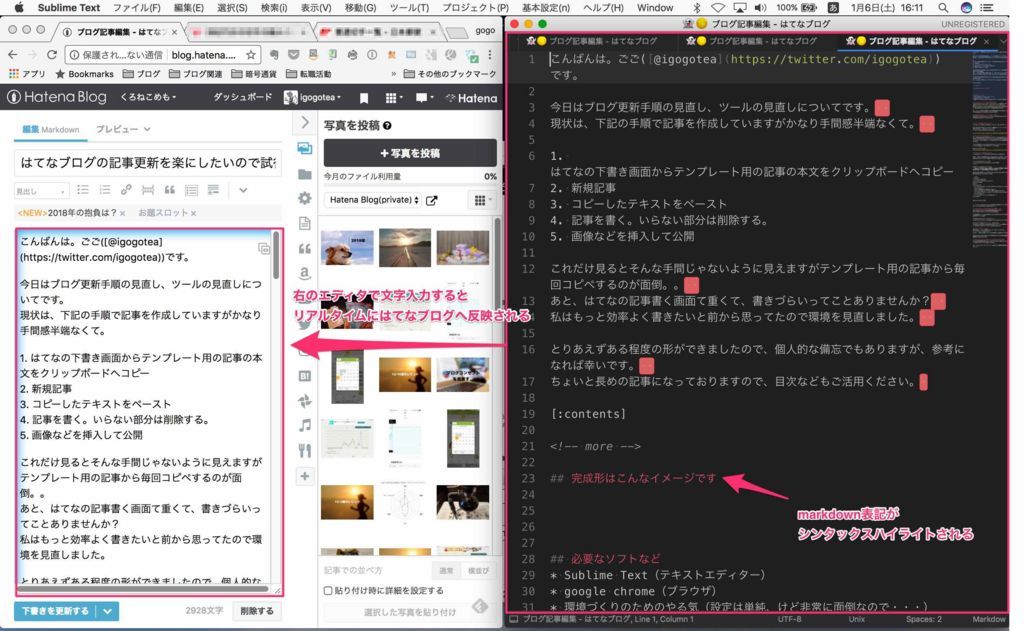
完成形はこんなイメージです
基本的には右のテキストエディタで本文を書く。
その後に画像を追加したり、タイトルをつけて完成させる。

このやり方のメリット・デメリット
簡単ですがメリデメになります。
メリットが多いので、テンプレよく使うとか文字数を打つ人なら導入するとお得かなと。
メリット
- 記事のテンプレコピー&ペーストの手間が減る
- エディタをカスタマイズできるので、なんとなく書きやすい。
- markdownで改行する時の半角スペースや、関連記事タグの挿入が簡単に可能。
デメリット
- あくまで本文だけの連携なので、画像挿入やカテゴリ設定などはできない
- 時々エディタとはてなブログとの連携がおかしい時がある
必要なソフト
- Sublime Text(テキストエディター)
- google chrome(ブラウザ)
- 環境づくりのためのやる気(設定は単純、けど面倒なので・・・)
設定するために参考にしたブログなど
テキストエディターはSublime textを選択
テキストエディターはSublime Textを使用します。
非常にカスタマイズしやすく、プログラミングにも使えます。
英語のソフトなのでとっつきづらい部分はあるかと思いますが、私も英語できません。簡単な単語がわかれば大丈夫です。ある程度日本語化も可能です。
また、パッケージと呼ばれる機能で、様々な機能を拡張することが可能で、はてなブログ記事を書きやすくするために色々入れていきます。
Sublime Textのテーマを変更して見やすくする
これはあんまり効率化とは関係ないのですが、個人的なモチベーションのために。
私は下記記事を参考にさせて頂いて、Boxy Themeをインストールしました。
非常に見やすく、個人的にオススメです。
(ま、気分で変えるかもしれませんが・・・)
qiita.com
Markdown形式で見やすくする
また、今ははてなブログはMarkdown形式で記事を書いているので、Markdown形式をハイライトで見やすくするために導入したパッケージや、はてなのMarkdownでは改行する場合、半角スペースが2つ必要なので、それが視認できるように入れた機能拡張が下記になります。
- Markdown Extended(Markdownのシンタックスハイライト)
- Trailing Space(行末半角スペースの可視化)
参考にさせて頂いた記事 qiita.com
スニペットで定型文を入力する
一番の時短ポイントである定型文を即時に挿入する機能です。
例えば、下記のような関連記事のhtmlタグを記事文中に入れる場合、すぐタグを呼び出せるように、sublime textのスペニットという機能で呼び出せるように設定しておきます。
"hbkanren"を入力してtabキーを押すと、下記のcontentタグで囲んでいる部分が呼び出され、あっという間に関連記事タグが貼りつけ可能です。
WindowsやMacの辞書ツールでも同じようなことはできると思いますが、tabで1発で呼び出せるというとこがポイントですね。
登録しているスペニットは下記になります。
<snippet> <content><![CDATA[ <div class="emphasize-link"> <p>[:title]</p> </div> ]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <tabTrigger>hbkanren</tabTrigger> <description>はてなブログ用。関連リンク</description> <!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.python</scope> --> </snippet>
参考にさせて頂いた記事 https://nelog.jp/how-to-set-sublime-text-snippetnelog.jp
この吹き出しも同様にスニペットで楽してます。イロイロ工夫すればもっと楽になりますね。
Sublime Textとはてなブログの記事作成画面を画面連携して書く
さて、実際に書いていく場合ですが、Sublime Textとはてなの記事投稿画面を連携します。
これによりSublime Textで記事を書くことが可能になります。
使うのはGhostTextというSublime TextのパッケージとGoogle Chromeの機能拡張。
下記記事を参考にさせていただきました。
www.notitle-weblog.com
はてなブログで書けばいいじゃん。と思うあなた。
その通りかもしれません。笑
ただ、SublimeTextを使うことで、もっと記事書きたいモチベ上がるかもしれませんよ?(少なくとも私は上がりました)
ということで、Sublime TextとGoogle Chromeを使った記事作成はかなり便利
はてなの記事作成画面で書ける人はいいのですが、私みたいな飽きっぽい人にはツールを変えてモチベーションを変えたりできます。
また、シンタックスハイライトやスペニットを使うことで効率的に記事作成してみましょうー!よければお試しくださいな(*・ω・)ノ
