はてなブログ用のヘッダー画像の作成とスマホ用ヘッダー画像の調整方法

こんにちは。ごご(@igogotea)です。
お気付きの方もいるかもですが、昨日唐突にヘッダー画像を変えてみました。
いかがでしょうか、手抜きシンプル感が漂ってますね。
ヘッダー画像を作成する上で結構つまづきが合ったので、他にもいるんじゃないかなぁと思って記事にしてみました。
参考になれば〜。
ヘッダ画像の作成
ヘッダー画像の作成アプリ
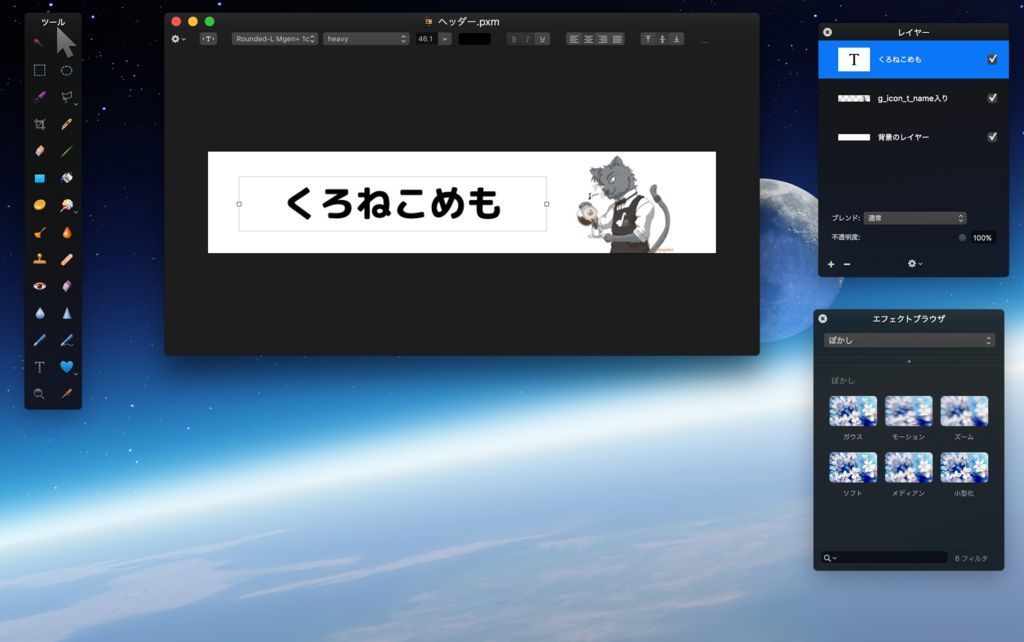
私の場合、Pixelmatorというアプリで作成しました。
この画像編集ソフトなのですが、レイヤー分けできるので微調整がききやすいのと直感的に操作しやすい。
かといってAdobePhotoshopのような機能がイッパイあるわけでもないので初心者でも使いやすい。
GIMPというフリーアプリもあるのですが、元々Pixelmatorを買っていたのでそれを使うことにしました。
デザインは超絶適当だがシンプルに
ブログタイトルはフリーフォントを使用し柔らかいイメージ。
後はアイコンをつけてやっつけ感。w

画像サイズは2種類作成
PC用とスマホ用の2種類作成しました。
最適サイズがわからなかったのでグーグル先生に聞いてみると下記サイトを参考にさせて頂きました。
非常に分かり易い記事です。有難うございます!
- PC用 1000×200
- スマホ用 640x128
はてなフォトライフにオリジナルサイズでアップロードするに設定
こちらも上記サイトを参考にしてオリジナルサイズでアップロード。
以前ハマったところだったので再度確認すると・・設定してなかった。。
ので再度設定。
ポイントは2点、画像サイズを0、オリジナルサイズの画像を保存にチェックです。

デザインのカスタマイズにてヘッダ画像をアップロード
デザイン→カスタマイズ→ヘッダで設定します。

同様にスマホ側にも設定します。

PCは問題無し、しかしスマホは・・・。
PCはちゃんと表示されているけれど、スマホはなんか画像が切れてる・・!
どういうことなの?

CSSで調整してヘッダ画像を調整
レスポンシブデザインにしていることにより、PC用の画像が表示されおかしくなっていると思い、グーグル先生に再度聞いたところCSSで対処可能とのこと。
こちらの記事を参考にさせて頂きました。有難うございます!
affiliate-couple.hatenablog.com
デザイン→カスタマイズ→デザインCSSに下記のコードを追加します。
@media (max-width: 480px){ #blog-title-inner,#title a{ height:100px!important; } #blog-title-inner { background-size: contain; } }
設定後、上手くいきました!

そもそも、mediaってなんぞや
CSS初心者の私なりに考えてみます。
mediaというのはユーザーが使っている媒体を表していて、ブログを見る媒体というのはPC以外、スマホ、TV、プロジェクタなど様々。
それぞれの媒体にはそれぞれの画面サイズがあるので、それを判別・特定できるようにしたのがメディアクエリらしいです。(ざっくり)
コードを読み解いてみる
そのままコピペして結果うまくいってたのですが、なぜ上手くいったのか知りたかったのでちょっと読み解いてみます。
間違ってるとこあるかもですが。。
@media (max-width: 480px){
これは、横幅サイズが480pxまで{}で囲んだクエリを適用する。みたいな感じでしょうか。
#blog-title-inner,#title a{ height:100px!important; }
これは、タイトルの高さを100pxで指定。みたいな感じでしょうか。高さを帰る場合はおそらくここを弄れば変わるはず。
#blog-title-inner { background-size: contain; } }
最後にヘッダー画像の大きなサイズの画像を縮小する設定です。containが重要らしいのですが、検証できてません。。
※ 記事公開後、よくよく記事を読み返して気づいたのですが、PC用の画像が小さくなって表示されているだけっぽいですね。だからスマホ用の画像をアップロードする必要はないのでは・・とか思いました。間違ってたらすみません。。
カスタマイズ後に思ったこと
結果的には上手くいったものの、なぜ上手くいっているのかが正直わからない時が多々あります。
そういうのを少しずつ無くしていきたいですね。
ブログ改定履歴はこちら。
www.kuronekomemo.com
*1:上記はあくまで当サイトでのサイズですので参考程度にしてください


